How to Add Custom Designs to Terms in Tag Groups
The Tag Groups plugin allows you to organize your WordPress taxonomy terms and show them in clouds, tabs, accordions, tables, lists and much more.
We had a question from a user who wanted to add colors and style to their layout. In this guide, we’ll show you how to add your design to the Gutenberg blocks provided by the the Tag Groups plugin.
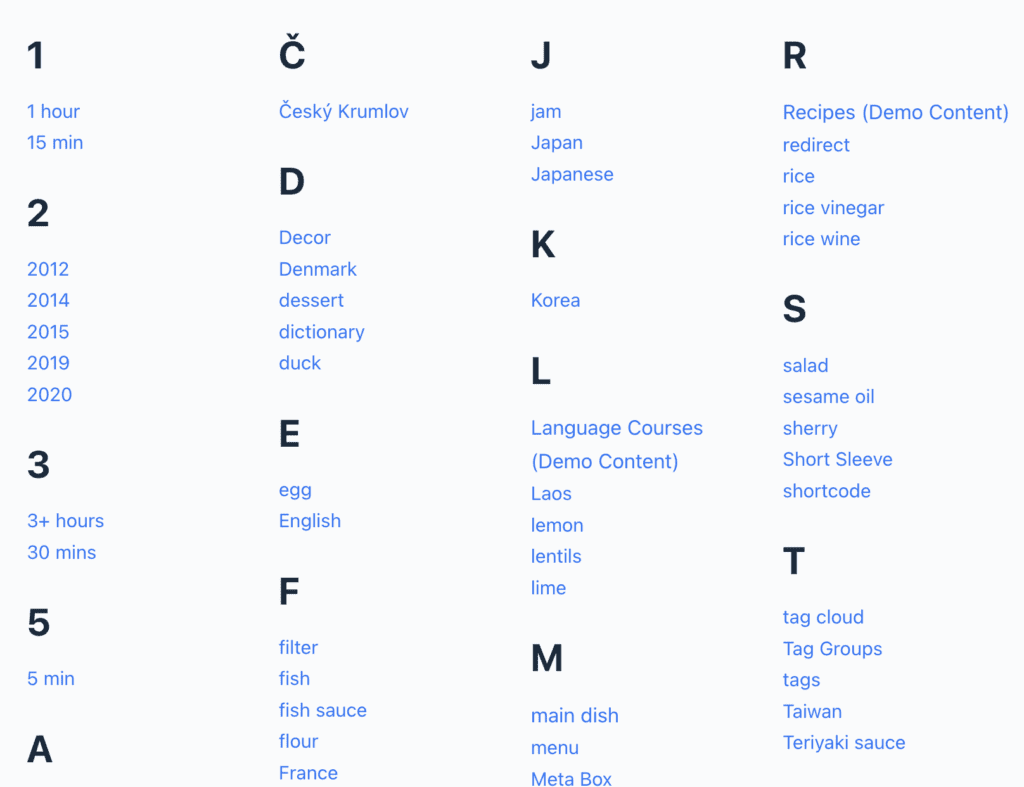
In a previous post we explained the Alphabetical List feature, which display your terms alphabetically. You can show terms in a layout where they are automatically organized by their first letter. Here’s a screenshot of the Alphabetical Tag Index feature. We’re going to customize this example with a default color theme and also a custom color theme.

Table of Contents
Use Themes to Add Styles to Gutenberg Blocks
The easiest way to add themes to your blocks is with the “Themes” feature in Tag Groups Pro.
The Pro version of Tag Groups provides eight different themes:
tag-groups-theme-green tag-groups-theme-blue tag-groups-theme-red tag-groups-theme-orange tag-groups-theme-black tag-groups-theme-darkred tag-groups-theme-midnightblue tag-groups-theme-slategray
You can add the themes to each Gutenberg block by going to “Advanced Styling” and using the “div class” box. In this example below, I’m applying a blue style.

This next screenshot below shows the Alphabetical List with the blue theme applied. Click here for demo versions of all the themes.

How to Create Your Own Tag Groups Themes
Tag Groups Pro has a feature that allows you to create custom color schemes for your Tags. Follow these steps to create your own designs without needing to know any CSS.
- Go to “Tag Groups”, then “Front End”, then “Tag Colors”.
- The first step is to choose a CSS class name. In this screenshot below, I’ve chosen “my-lime-green-class”.
- Use the color boxes to design your terms. You can see a preview on the right side of the screen under “Sample output”.

- At the bottom of the screen, Tag Groups will automatically generate the CSS you need to use. Copy this CSS to your site. You can place this into the style.css file of a child theme or you can add it using the Customizer.

- Now you can add your CSS class into the “div class” box of your Gutenberg block. In this screenshot below, there are two classes. I’ve added a comma to space out the classes.

- This next screenshot below shows the Alphabetical List with the new lime green theme applied.

More Design Options in Tag Groups
Tag Groups really is a very flexible and customizable plugin. You can take any of the default themes and modify them with your own CSS. If you want a different design for your accordions and tabs, you can create your own custom designs with Tag Groups Pro. Also, you can create custom designs for your Shuffle Boxes.
